Web業界に興味あるけど、何から学べば良い?
Webサイトを構築するコーダーに興味があるけど、どういう事を学んだら良いの?
未経験からコーダーを目指そうと思っても、何から学んで良いか不安ですよね。
基本的には、「概念」と「情報」を転職前に習得しておきながら、入社後に「実践」を踏まえつつスキルを磨いていく方法が王道です。
- コーディングの「概念」
- コーディングの「最新情報」
- コーディングの「実践」
①〜③までの基礎的なことを学び、入社後に②と③を極めていくことが良いです。
コーディングの「概念」を学びたい人
=> 基礎的な概念や考え方は、参考書で学ぶ
コーディングの「情報」を学びたい人
=> 最新のWeb情報がまとめられているWebサイトで情報収集
コーディングの「実践」を学びたい人
=> ブログやWebサイトを作成し自分で学びながら実践
もちろん、領域によっては被ったり少し違ったりするのでケースバイケースですが概ね上記の内容で学べばOKです。
コーダーに必要最低限の知識はこれだ
コーダーとしてまず習得しておきたい(むしろずっと必要になる)知識は、主に3点です。
- インターネットとは
- HTML
- CSS
- デザインの原理原則
『未経験でも、ここまで勉強して実装できますよ』とPRできるレベルが最低ラインです。
未経験でWeb業界へ!面接で落ちる原因となる事前調査と重要な事
コーダーとして役立つ”おすすめ”の参考書
コーダーとして学ぶべきものは「Webがどういう仕組みになっているかの概要」「HTML」「CSS」をまずは知っておく必要があります。
参考書はたくさんありますが、まずは王道3冊を読んで実装できる状態までに昇華させましょう。
- いちばんよくわかるHTML5&CSS3デザインきちんと入門
- HTML5&CSS3デザインブック
- HTML&CSSとWebデザインが 1冊できちんと身につく本
どれもメジャーでありつつ、コーディング初心者には読みやすい本です。
この3冊を3周読んで実践すれば手と頭が連動して、スラスラとWebサイトの構築が可能になるはずです。
それと合わせてWeb上での学習サイトもあるので合わせて対応すると、より理解が進みます。
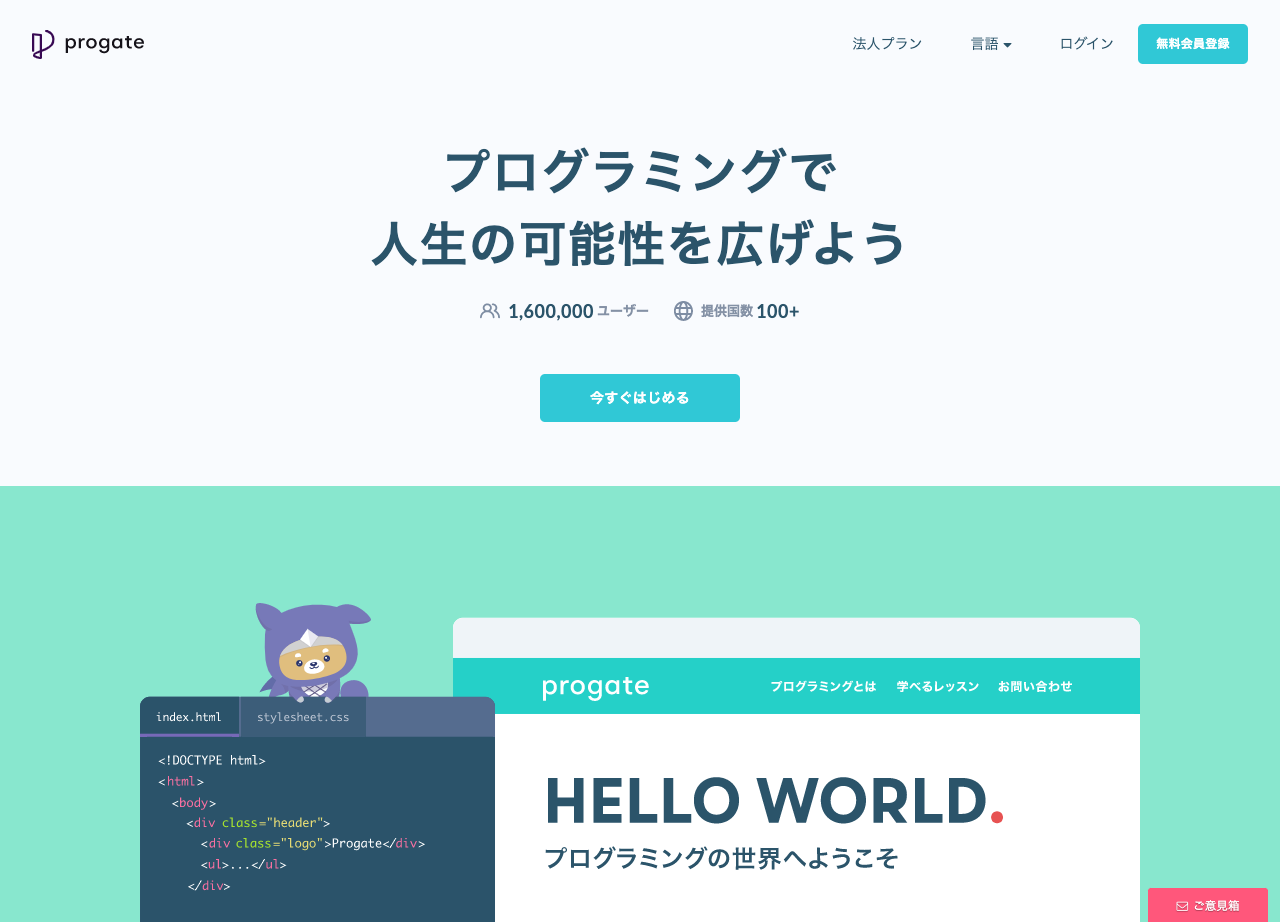
おすすめのサイトは『Progate』です。
コーディングの理解を進めるのにおすすめのサイト『Progate(プロゲート)』
「Progate」は、スライド形式でサクサクと各講座を進めていくオンライン学習サービス。

開発環境が初めから用意されているので、受講者は用意されたコンソール(入力画面)にコードを打てば学習できます。
打ったコードが瞬時に反映され、CSSもその場でリアルタイムに反映されるので直感的に操作できるのがポイント!
そして、講座ごとにポイントや注意点を分かりやすくまとめられいるので、Web制作の入門としては最高レベルでしょう!
ゲーマー?向きである要素として、学習を進めていくごとにレベル(Lv)が上がっていきます。
やればやるだけレベルを上げられるのでRPG感覚でモチベーションにも繋がります。

HTML、CSSだけじゃなく、PHPやJavaScript、Rubyといった様々な言語も学ぶことができます。
正直なところ、HTMLとCSSだけを覚えただけでは戦力にはなりません。
未経験からコーダーとして転職する人の次のキャリアステップとしては、フロントエンドエンジニアです。
Webデザイナーがデザインした内容に沿って、HTML、CSS、JavaScript、PHPの設計や実装、WordPressなどのCMS(コンテンツマネジメントシステム)構築や修正を担当する人
令和となった現代では、様々な言語を用いてWebサイトが構築されているため将来的には複数の言語でのコーディングが求められます。

最新情報はココで把握!Web関連の情報収集で役に立つサイト
参考書だけだと最新情報を掴みにくいので、Webサイトで情報収集することも必要になります。
- LIG
- Qiita
- coliss
特に、Webの最新情報や流行、今後の見通しは、常にキャッチしておく必要があります。
この3つのWebサイトに目を通しておけば最新情報や困ったときに参考にすると解決することが多いです。
取得しておいて損はない資格一覧
インプットする代表例として資格がありますよね。
体系的に内容を把握できるので転職前に資格を取得しておくと、入社時の研修(落とし込み)が復讐になるので少しだけスタートダッシュできます。
- 基本情報技術者試験
- Webクリエイター能力認定試験エキスパート
- ITパスポート
ただし、資格を取っても実践しなければ「覚えただけ」なので要注意。
参考書・Webサイト・資格でのインプットだけでは、実践では役に立ちません。

転職前に資格を取った = 仕事で活躍できるわけじゃない!
仕事で活用できるレベルは、頭と身体が連動して動ける(身に着ける)ことです。
インプットしただけ、資格を取っただけは、「覚えただけ」でそのままでは仕事に活かせません。
知っておきたい!将来使う可能性が高いWebツール
広告の管理画面は出稿(お金)を払わないと見れないですが、無料で見れるツールもたくさんあります。
多種多様なWeb分析ツールがあり、コーダーとしては幅広く知っておきたいところ。
将来使う可能性が高い代表的なツールをご紹介します。
- Git
- 各種エディタ
- Photoshop(Adobe)
- XD(Adobe)
- スニペット管理ツール
※過去のコーディングを残しておくなど - XAMPP / MAMP
使い方や基礎的な学習は、すでに述べたProgate(プロゲート)では厳しいので下記サイトで学習すると良いです。
ツールを理解するのに役立ち『Udemy(ユーデミー)』
世界最大級のオンライン学習サイトです。
世界最大級と謳うほどですので、Udemyにはweb周りに関わるプログラムも多く存在しています。
しかも、ツール関連だけじゃありません。
- 写真
- ソフトウェア開発
- エクセル
- スプレッドシート(GAS)
- 自己啓発
このようにレパートリーに飛んだ学習サイトです。
有料ではありますが、キャンペーンも頻繁にやっており1つの学習において1,500円〜購入することができます。
まとめ
コーダーとして必要な情報はたくさんあります。
日進月歩で新しい技術や考え方も出てきますし、人の考えや行動パターンも時代によって変わってきます。
今回紹介した内容は初歩的な内容ばかりなので、全て網羅しないといけません!
これくらいで根を上げるようだと、コーダーには慣れても活躍はできない可能性があるので注意しましょう・・・。