Web業界に興味があるけど、どうしたら技術を習得できる?
スクールと独学どっちが良いの?
未経験からWeb・IT業界に転職しようとする際に、出てくる勉強方法が
スクール or 独学
30歳で未経験からWeb業界に転職に成功した私のおすすめは、
独学でちょっと触れてみて興味が強ければスクールに通う
の両刀です。
スクールに通っても『興味』が強くなけば時間も、お金も、無駄になるからです。
今では、無料で学べるオンライン学習サイトも充実していますので、手始めにWebで学んでから本格的なオンラインスクールで受講すると一気にスキル・経験が加速します。
独学でみて触って学んでみて、直接教わりたいとなった時に、スクールを検討くらいがちょうど良いはずです。
ちなみに人間は弱い生き物なので、よほどの理念や精神面がないと独学ではダラけるので、最終的にはスクールで学ぶほうが圧倒的に良いです。
独学でもスクールでも大事なことは『自ら学ぶ姿勢』
独学でもスクールでも重要なことは、中途半端に投げ出さない意思と覚悟があるかどうかです。
未経験で転職を成功させたいのなら、ポートフォリオもある程度作れるようにならなけれないけません。
業界の特徴でもありますが、自分で考えて手を動かさないと始まらないのがWeb・IT業界です。
考える力やなぜそう思ったのか?が色濃く出る仕事が多いので、それは独学であってもスクールであっても前のめりで勉強していく必要があります。
『独学に向いている』と『スクールに向いている』というのは、ざっくりこんな感じで分類されると思ってます。
- 自分で突き進む覚悟がある
- スクールに通うお金がない
- 仕事が忙しくてプライベートの時間を取りにくい
- 人から教わらないと理解できない
- 自分の時間を比較的確保しやすい
- すぐに先生に質問したい
まぁぶっちゃけて言うと金銭面以外は、大して差はありません(笑)
ただはっきり言います。
初心者の独学は、イバラの道です。(経験者は語る)
仕事の業務でも分かることですが、分からないことに直面した時に先輩社員にすぐ聞くことで、あっさり解決することってありませんか?

うわ〜。1時間かけて悩んでた課題が、質問したら3分で解決してしまった・・・
30代未経験者がスキル・経験を増やすには、時間との勝負が重要です。
悩む時間は必要ですが、必要以上に時間をかけても時間がもったいないので、すぐに質問ができる相手がいるスクールに通ったほうが圧倒的に成長スピードは違います。
スクールでは様々なことが学べますが、『そもそもどんな職種があるの?』という人のためにざっくり紹介しますね。
- Webデザイナー
- コーダー(マークアップ・エンジニア、HTMLコーダー)
- Webディレクター
- Webマーケター
- システムエンジニア
- プログラマー
- サーバー・ネットワークエンジニア
これらはほんの一例ですが、自分が就きたい職種によって学ぶ内容も変わってきます。
事前に把握したうえで、学んでいきましょう。
独学でWebスキルを習得するサイト一覧
2020年の今になっては、優秀で便利な無料・有料の学習オンラインサービスがどんどん出てきています。

30歳未経験で転職する前に独学で学んでいた私なんて、参考書だけでWebサイト作りましたから、これから独学でWebスキルを習得しようとする人が羨ましいです。
手始めに着手してほしいオンラインサービスは4つあります。
- Progate(プロゲート)
- シラバス
- ドットインストール
- Udemy(ユーデミー)
これ以外にもたくさんありますが、一旦はこの3つで十分です。
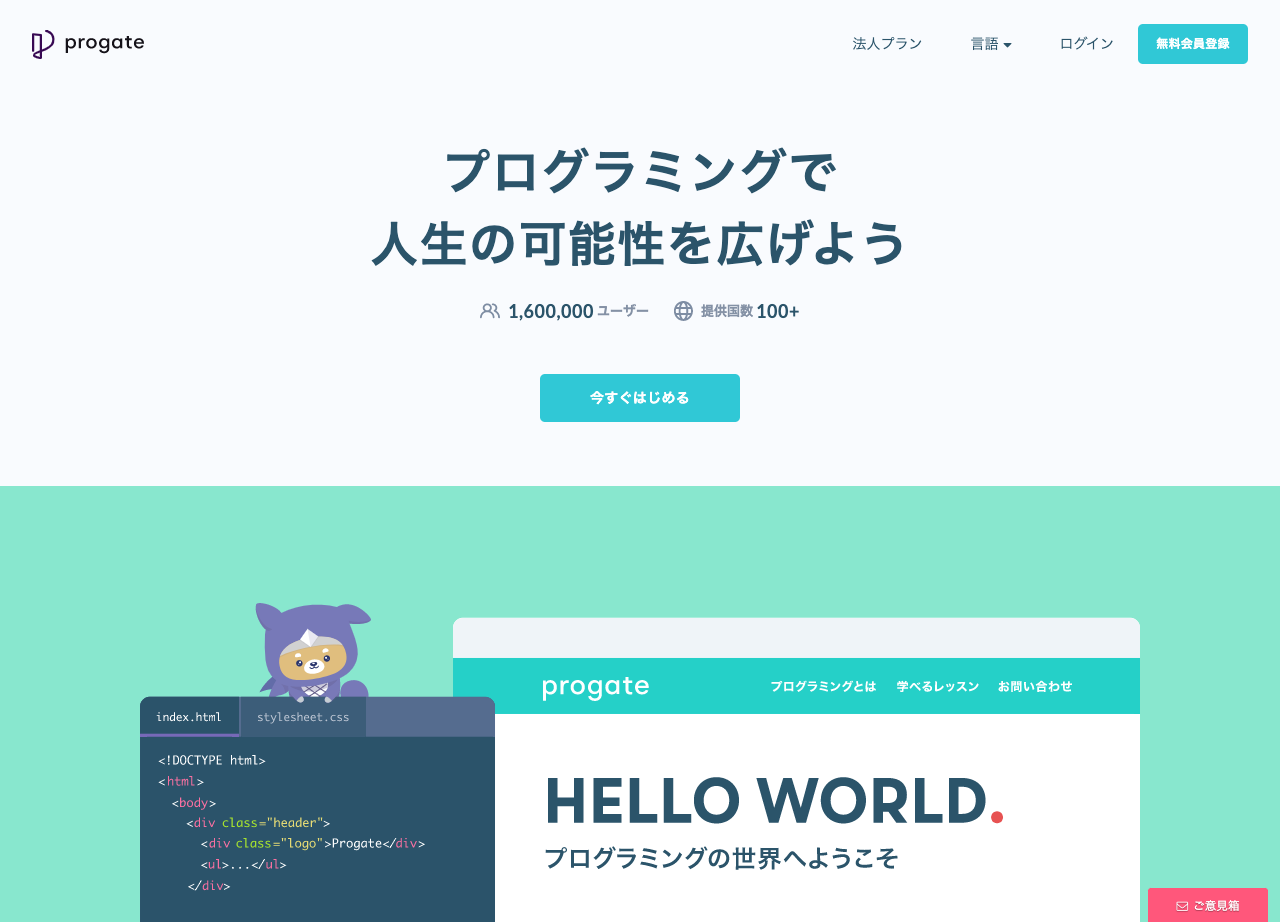
Progate(プロゲート)
「Progate」は、スライド形式でサクサクと各講座を進めていくオンライン学習サービス。

開発環境が初めから用意されているので、受講者は用意されたコンソール(入力画面)にコードを打てば学習できます。
打ったコードが瞬時に反映され、CSSもその場でリアルタイムに反映されるので直感的に操作できるのがポイント!
そして、講座ごとにポイントや注意点を分かりやすくまとめられいるので、Web制作の入門としては最高レベルでしょう!
ゲーマー?向きである要素として、学習を進めていくごとにレベル(Lv)が上がっていきます。
やればやるだけレベルを上げられるのでRPG感覚でモチベーションにも繋がります。
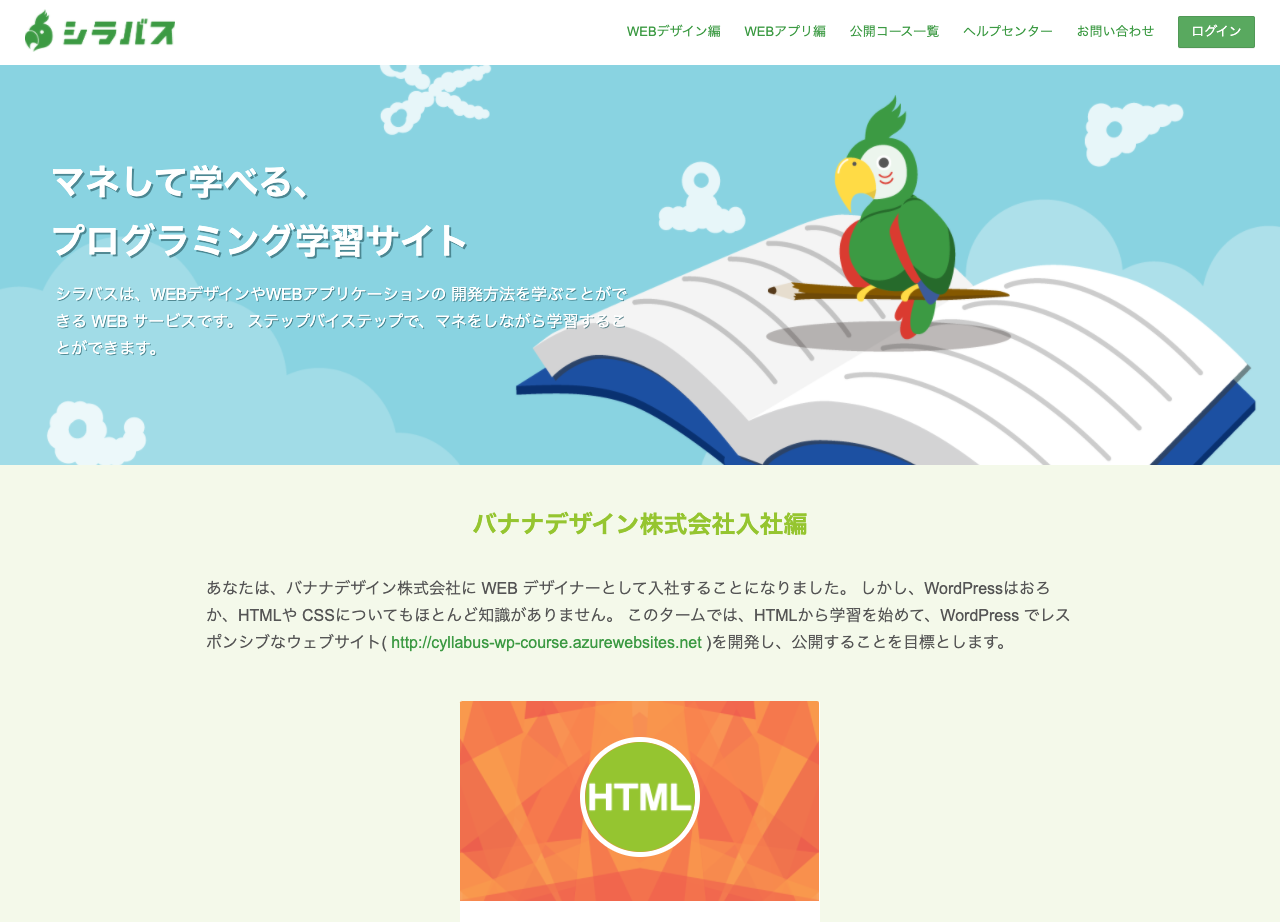
シラバス
「シラバス」は、登録不要のオンライン学習サービスです。
1つ上で紹介した、Progate(プロゲート)」と似ていますが、特徴は登録不要で進めることができる点です。
スクロールすると講座内容が順次読み込まれていくので、ユーザーは自分のペースでそれを読み進めながら学習していきます。
ブログっぽい雰囲気を出しており、途中に動画も挟むことがありますが、基本的には自分のペースで読みながら用意した環境を使ってコードを入力し理解を深められます。
環境構築がよく分からない人は学習を進めにくいかもしれません。
個人的には、Progate(プロゲート)で一通り学び終わった人が理解度を確かめるために違うテイストのサイトで復讐するといった使い方が良いと思っています。
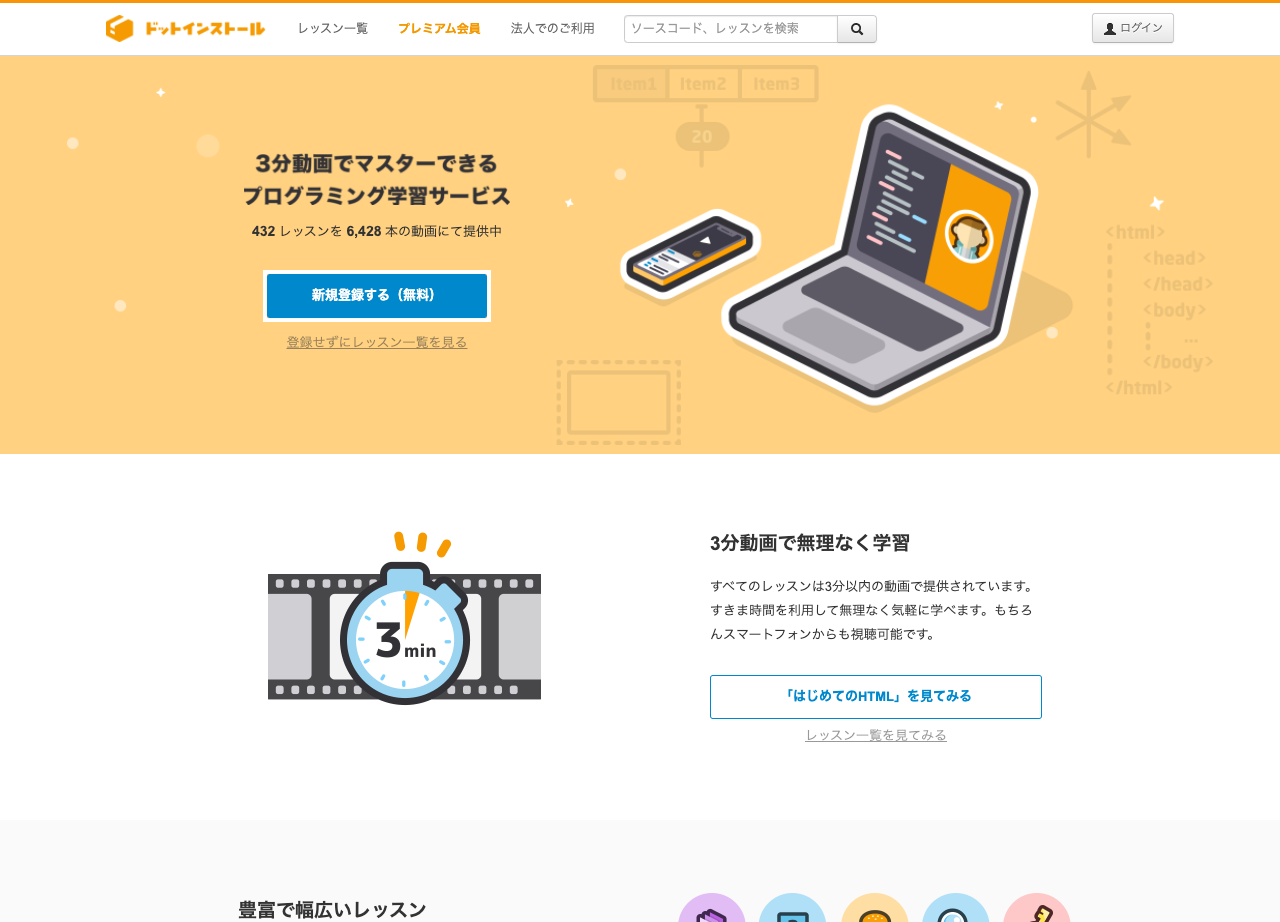
ドットインストール
「ドットインストール」は、ITスキルを網羅的に学習できるオンライン学習サービスです。
Web制作からアプリ制作まで、様々な講座が提供されているので、どの職種でも最初の一歩を学ぶことができます。
Progate(プロゲート)やシラバスと違う点は、講座を構成しているのは動画(数分単位)であることです。

隙間時間で学習できるので、電車の移動時間に学習できるのは超おすすめですね。
基本的な内容だけなら、無料だけで学習できます。
以前は全て無料で学習できたのですが、あまりにも人気すぎてサービスを継続することができず止むを得ず一部有料化になりました。
有料と言っても月額1,080円という破格の金額なので、参考書1冊買うのと同等かそれ以下で済みます。
有料会員になれば本格的な動画講座を受けられるだけではなく、講座動画の文字起こしや講座で使われているソースコードのコピーが可能となります。
動画と合わせて本格的に学習したい方はプレミアム会員への登録しましょう!
Udemy(ユーデミー)
世界最大級のオンライン学習サイトです。
世界最大級と謳うほどですので、Udemyにはweb周りに関わるプログラムも多く存在しています。
しかも、マーケティング関連だけじゃありません。
- 写真
- ソフトウェア開発
- エクセル
- スプレッドシート(GAS)
- 自己啓発
このようにレパートリーに飛んだ学習サイトです。
スクールでWebスキルを習得する
「困った時に聞ける相手」がいるのがスクールの最大のメリットでもあり特徴です。
そして、どういった順序で学ぶと効率が良いのかもカリキュラムで用意されているので、全くのゼロから最速で学びたい人はスクール学習でスキル・技術を身に付けましょう。
コードキャンプ
『現役エンジニアから、キャリアをつくるスキルを学ぶ。』をメッセージとして、受講者数は30,000名を突破している人気のオンラインスクール。
ゼロからWebサイトやアプリをつくる実践力を磨くカリキュラムが用意されているので、全くの未経験でも安心してスキルアップができます。
入学金
30,000円
コースの料金例
■プレミアムプラスコース:398,000円(受講期間60日)~
■Webマスターコース:148,000円(60日)~
■プレミアムコース:248,000円(受講期間60日)
期間
■プレミアムプラスコース:3ヶ月~6ヶ月
■Webマスターコース:2ヶ月~6ヶ月~
■プレミアムコース:2ヶ月~6ヶ月
返金保証
なし
無料体験やカウンセリングの有無
あり
学べる主な言語
HTML/CSS、JavaScript、Bootstrap、PHP、MySQL、Ruby
授業形式
マンツーマン
受講形式
オンライン
就職・転職サポート
あり
※習得した専門的なITスキル・知識をキャリアで活かすためのアドバイスや転職の支援
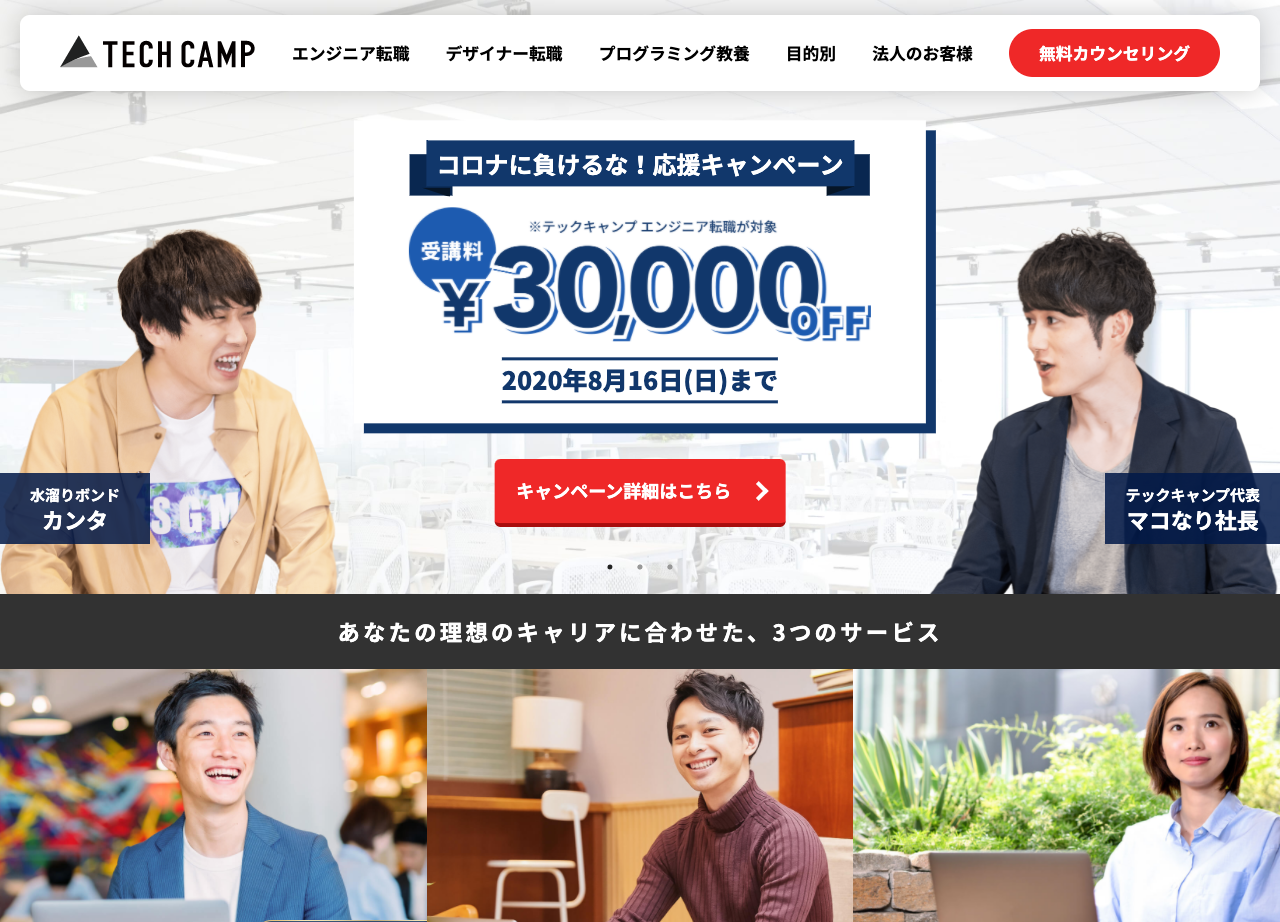
テックキャンプ
人生を変えるプログラミングスクール。通学・オンラインでも受講可能です。未経験でも理想のWeb業界でのキャリアを構築することができる人気のスクール。
入学金
なし
コースの料金例
■■短期集中スタイル:35,000円/月
■夜間・休日スタイル:46,000円/月
■完全オンラインスタイル:35,000円/月/p>
期間
■短期集中スタイル:10週間
■夜間・休日スタイル:6ヶ月
■完全オンラインスタイル:6ヶ月
返金保証
あり
無料体験やカウンセリングの有無
あり
学べる主な言語
HTML/CSS、JavaScript、PHP、MySQL、Ruby、AI(人工知能)
授業形式
自習
受講形式
オンライン
就職・転職サポート
あり
※マンツーマンサポート
ヒューマンアカデミー
人生を変えるプログラミングスクール。通学・オンラインでも受講可能です。未経験でも理想のWeb業界でのキャリアを構築することができる人気のスクール。
入学金
あり
※コースによって異なる
コースの料金例
■Webデザイナースタンダードコース:35,503円/月
■Webマーケターコース:38,494円/月
■AI実践Python講座:51,333円/月/p>
期間
■Webデザイナースタンダードコース:6ヶ月
■Webマーケターコース:6ヶ月
■AI実践Python講座:6ヶ月
返金保証
なし
無料体験やカウンセリングの有無
あり
学べる主な言語
HTML/CSS、JavaScript、Python、MySQL、Ruby、AI(人工知能)
授業形式
マンツーマン
受講形式
通学 or オンライン
就職・転職サポート
あり
まとめ
独学 or スクールでWeb技術を学ぶのは、あなたの性格とダレるかどうかです(笑)
- 時間をかけてじっくり・・・と言う人は、独学
- 最短で効率よく・・・と言う人は、スクール
あと大事なことは、お金をかけるかどうかです。
現実世界で言うならば、各駅電車で行くか有料指定席の特急電車で行くかの違いです。
お好きなほうで学びましょう!
もちろん、各駅停車(独学)で行って途中で特急電車(スクール)に乗り換えるのもアリですよ!
むしろ、それが一番学習としては正しいかもしれません。