コーダーってどんな仕事なの?
給料は実際どうなの?今後需要はある?
激務?休日はある?
コーダーに興味を持っている人であればWebサイトを構築する人と何となくはイメージできていることでしょう。
でも、実際の仕事や給料、休日の有無といったことは気になるポイントですよね。
未経験からコーダーになるには、どういったスキルが必要なのかをまとめてみました。
また、今後の需要があるかどうかも踏まえて解説していきます。
仕事と必要なスキル
コーダーは、フロントエンド・マークアップエンジニアとも呼ばれ、普段みているWebサイトをゼロベースから構築する人を言います。
実際に、このページを構築しようとするとHTMLという言語を用いて記述していきます。

このページは上記画像のような言語で構成されていて、人間ではなく機械が把握する記述だと思ってください。
基本的には、Webデザイナーが考案したデザインに沿ってWebサイトを構築していく流れが基本となります。
- HTML
- CSS(SCSS)
- JavaScript
- PHP
- Ruby
- 時代に合わせた流行をキャッチする情報収集力
- デザイン系の知識・技術全般
- その他、細かい調整能力
基本的なコーディング方法であれば割とすぐに習得可能なので、未経験であっても歓迎されやすい職種です。
Web上に存在しなかったモノ・サービスを見れる存在に仕上げる作業が続くので、携わっているWebサイトが完成した時は非常に達成感を得られる職種でもあります。
コーダーとして活躍するできるプラスαのスキルは、「正確性」と「短い記述で書く力」
コーダーとして重宝されることは2点です。
- デザインに沿って忠実に記述(コーディング)する
- 複雑な記述ではなく、単純に使いやすく、誰でも修正できるような記述を心がける
①は当たり前の内容ですが、意外とWebデザイン通り、つまり”完璧に”仕上げられない人がいます。
ちょっとぐらいデザインがズレていても雰囲気が合ってればOKでしょ♪
これではダメです。
1px足りともズラさずに正確に記述することが求められます。
「正確に記述すること」だけでは最低ラインで、重要な点が②です。
記述(コーディング)は、書いた人だけが分かる内容ではNGなのです。
プロジェクトには複数人が関係しており、自分だけでなく後任が修正することもあります。
その時に重要な点が「誰が見ても」「修正点が明確で」「誰でも修正しやすいこと」が求められます。
この状態を、(私は)秩序を保ったコーディングと呼んでいます。
「秩序」は曖昧な定義のように見受けられますが、要はルール決めや規則性があるかどうかを他人が見ても分かるようにしなければいけないということです。
下記の2例を見てください。
|
1 2 3 4 |
<section class="l_box1"> <h3 class="c_ttl_1">コーダーとは</h3> <p class="c_txt_1">Webデザイナーが作成したデザインを、サイト上で動作・閲覧できる形へ仕上げる人です。</p> </section> |
|
1 2 3 4 5 |
<section class="l_box1"> <h3 style="font-size: 16px;font-weight: bold;letter-spacing: .075em; color: #012563; margin: 0 0 5px;">コーダーとは</h3> <p class="c_txt_1"> Webデザイナーが作成したデザインを、サイト上で 動作・閲覧できる形へ仕 上げる人です。</p></section> |
どちらも下記のような表示になります。
Webデザイナーが作成したデザインを、サイト上で動作・閲覧できる形へ仕上げる人です。
人間の目には同じように見えていても、実際のソースコードは全くの別物ということです。
ちょっと極端な例(しかもめちゃくちゃ簡単な例)ですが、下の記述は規則性もなければルール決めもないので、気持ちが悪い記述です。

こういった記述をしているようでは素人感が満載なので、修正する人からすると「困った記述」になります。
あとで見た人が理解できるような記述を心がける
これが重要なポイントとなります。
HTML,CSS以外にも習得しないと先はない
あなたがコーダーとして仕事をする場合は、ほぼ100%の確率で既に誰かが記述したWebサイトの修正がメインとなります。
Webサイトの基本的なベースは、HTMLとCSSで構築することはできますが、PHPやJavaScript、Rubyといった様々な言語でもWebサイトを構築することが可能となります。
HTMLやCSSだけしかスキルがない
WebサイトがPHPで組まれていた場合、特殊な関数(エクセルの数式のようなもの)で記述されているので、解読&修正することができません。
PHPは、HTMLを知っていればある程度理解できますが、RubyやJavaScriptになるとお手上げです。
基礎知識としてHTMLは便利ですが、それだけに固執していると『使えない人』になるので、HTMLやCSS以外にもPHPとJavaScriptの習得は必須と言えます。
プラスアルファで、RubyやPythonといった言語を扱えると活躍する幅が広がるでしょう。
ちなみに、独学でもスクールでも学習することはできますよ!

平均給料は350万円前後
厚生労働省の「賃金構造基本統計調査」にて公表されている「デザイナー」に関する基本情報によると、(Web)デザイナーとしての平均給料は430万円前後。
また、DODAによる各年代ごとの平均給料を組み合わせると、このような比較をすることができます。
- 20代:345万円
- 30代:442万円
- 40代:507万円
- 50代:622万円
- 20代:309万円
- 30代:373万円
- 40代:412万円
- 50代:—万円
世間の平均給料とほぼ同じか、やや低めという結果です。
これからコーダーになると給料は上がらないかも
AIの台頭によって、コーディングが自動化される技術が発展しているので、これからコーダーだけで食べていく!というのは止めておきましょう。
画像を読みとって自動的にコーディングしてくれる技術もザラにあり、2020年現在では『ノーコード』と呼ばれる概念と技術も発展しています。
NoCode(コードがない)という、文字通りコーディングしなくてもWebサイトやプログラミングが完成する技術です。例をあげれば、パワーポイントのテキストブロックや図を感覚でドロップ&ドラッグして構築できるような仕組みです。テトリスやレゴブロックのようなイメージを持つと分かりやすいでしょう。
『コーディングだけ』の人は、お先真っ暗です。
AIによって仕事が奪われる可能性も非常に高いです。
ただし、取っ掛かりとしては始めやすいので導入としてコーダーからWeb業界に入るというのも手です。
さらに未経験での入社も比較的しやすいので、ステップアップやWebディレクター、Webマーケターへのキャリアステップ前提で考えるのならOKでしょう。
仕事環境
Webデザイナーには大きく分けて、3つの働く形態があります。
- 制作会社に勤務
- 一般企業のWeb担当
- フリーランス
この3つのどこかに所属することで活躍できますが、1番大きな差となるのが「休日」や「残業」になってきます。
デュアルディスプレイと言われるようなPC画面が2つある状態、時には3画面を駆使して日々の業務にあたります。
クライアント(顧客)へ受託したWebサイトを完成させ納品します。納期が近くなるとデスマーチと呼ばれる休日出勤・徹夜作業を行わなければいけな日々が続くこともあります。もちろん所属する企業の体制にもよりますが、概ね納期前は忙しいことが通常です。
企業が保持しているWebサイトの修正や、新規Webサイトの作成の記述(コーディング)を行います。会社の関係各所で動くので、やりとりは社内の人間がメインです。急な変更依頼があったりするので臨機応変な対応が求められます。
制作会社に勤務する場合と似ていますが、少し違います。独立する前からの人脈で声がかかったりもしますが、単発契約も多いです。ランサーズやクラウドワークスといったサービスを活用して食いつなぐこともできますが、作業内容の割りに低単価であることもしばしば。基本的には、Webデザイナー&コーダーでないとフリーランスでやっていくには厳しい現状。
休日や残業の実態
制作プロジェクトの完成(納期)が近くなったタイミングで、予定よりも進行が遅れている場合は、Webデザイナー同様に残業や休日出勤が比較的多くなります。
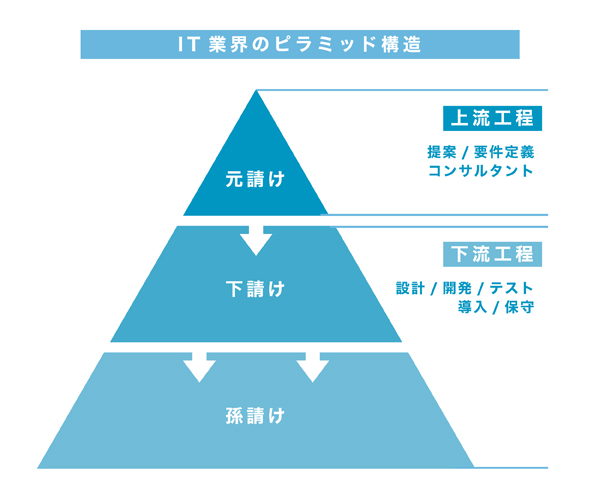
孫請けと呼ばれる下請け企業の場合は、締め切りが本来の期日よりも早く区切られることで工数や時間に余裕がなくなり、結果として残業や休日出勤が蔓延していることもあります。

参考:ステップアップエンジニア
場合によりますが、こうした残業が恒常化しているのは、制作会社のコーダーに多くみられます。
Webデザイナーとの大きな違いは、作業する順番がWebデザイナー→コーダーなので、Webデザイナーが仕上げるデザイン案が遅れるとコーダーとしての工数が圧縮されます。
デザイン案が遅れたから全体的な納期もズレる・・・とはならないことが多いのが、この業界の特徴です。
未経験者がWebデザイナーを目指すのに、おすすめのスクール
未経験者がWebデザイナーを目指すにあたっては、独学でもスクールでも可能です。
「秩序を守ったコーディング」を早く習得したい場合は、スクールがおすすめです。
独学でもある程度はできますが、結局はメンターがいる人に教わったほうが最先端の技術と学習のコツを教えてくれます。
私は独学で学びましたが、独学で変に知識が付いてしまい修正するのが大変です。そのため今となってはスクールに通っておけば良かったな〜と感じています。
とっかかりとしては、独学でもOKですよ!
まとめ
コーダーは、ゼロの状態からWebサイトを完成させる重要な役割を持った職種です。
しかしAI(人工知能)によって、コーダーはいらなくなると言われているのでプラスアルファのスキルが求められます。
コーダーで食べていく!というのは無謀なので、WebディレクターやWebマーケターにキャリアステップするような人生設計を立てることをおすすめします。
少しでも興味がある人は、Web上での学習サイトやオンラインスクールで学ぶことで加速度的に成長することができますよ!